Creating and Identifying Personas at Ria Fianancial
At Ria Financial, understanding our diverse user base was critical for designing products that met their unique needs. To achieve this, we leveraged user personas to bridge the gap between our users and our development/design process. This case study explores how personas helped us empathize with users and make informed design decisions.
Challenge
Ria Financial served a global audience with varied cultural backgrounds, financial needs, and digital literacy levels. The challenge was to design digital experiences that catered to this diverse user base without overwhelming them. We needed a way to humanize data and make it actionable for our design and content team members.
Process
Research and Data Collection
To create accurate and representative personas, we started with robust research:
User Interviews: Conducted in-depth interviews with customers across different regions to understand their goals, frustrations, and behavior patterns.
Surveys: Distributed online surveys to gather quantitative data on user demographics and preferences.
Analytics Review: Analyzed usage data from our mobile and web platforms to identify trends and common user flows.
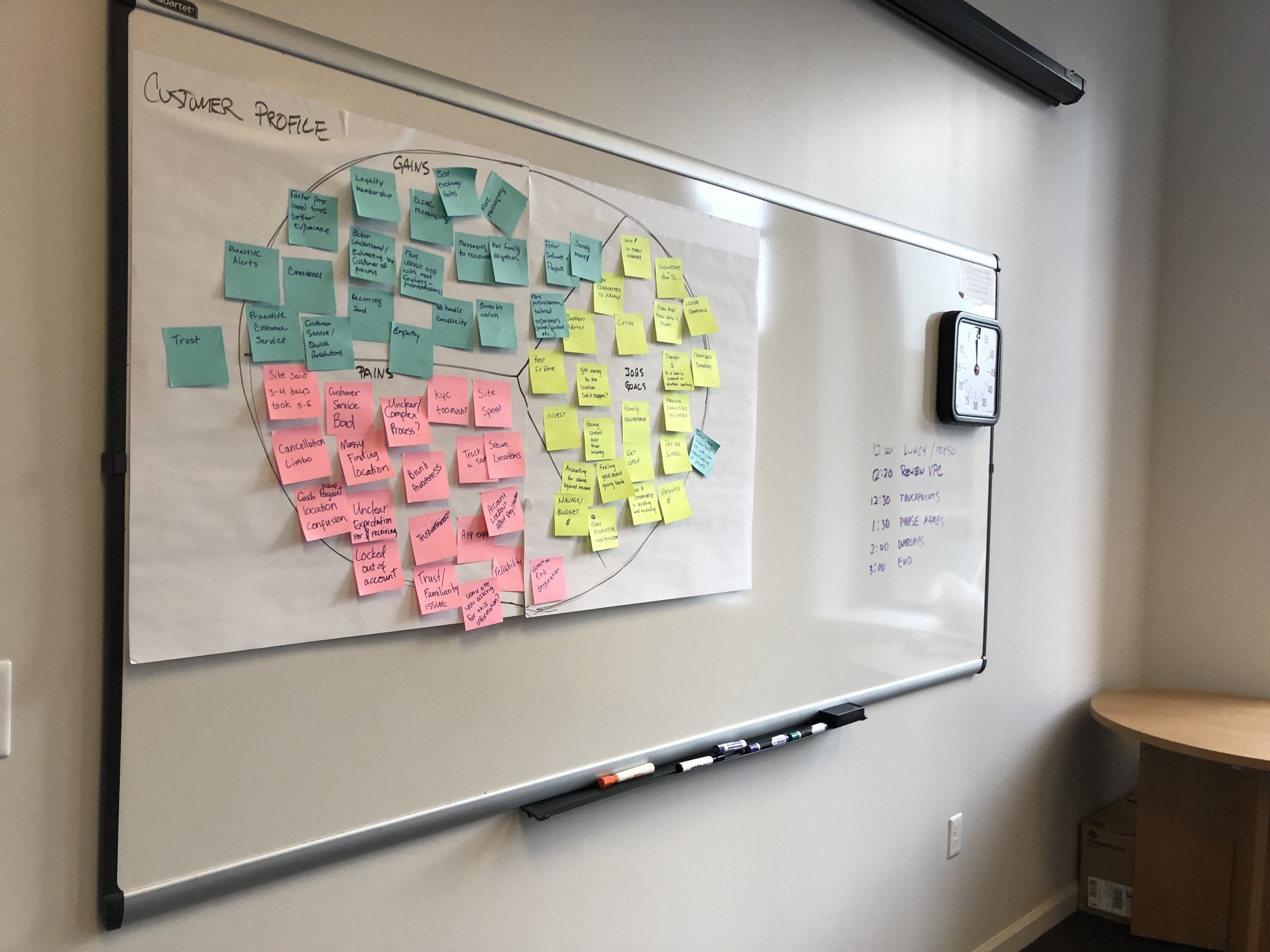
Synthesizing Findings
After collecting the data, we synthesized it into key themes:
Common Motivations: For example, sending money to family quickly and securely.
Challenges Faced: Such as language barriers or difficulties with certain app features.
Behavioral Traits: Preference for in-person support or heavy reliance on mobile devices.
Creating Personas
We developed detailed personas that captured the essence of our primary user segments. Each persona included:
A name and backstory for relatability.
Goals and motivations to guide feature prioritization.
Pain points to highlight opportunities for improvement.
A day-in-the-life scenario to understand context of use.
Integrating Personas into Design
Personas became a central part of our design process. During ideation, we referred to them to ensure features aligned with user needs. For example:
Improved Navigation: Simplified app navigation for users like Maria, focusing on frequently used features such as transfer history and recipient management.
Localization: Added multilingual support to address language barriers.
Stakeholder Alignment
We shared these personas with cross-functional teams, including product managers and developers. Personas served as a shared language, helping align efforts toward user-focused solutions.
Impact
The introduction of personas led to significant improvements in our design process and product outcomes:
Enhanced Empathy: Team members better understood and advocated for users' needs.
Better Decisions: Personas provided a reference point for prioritizing features and resolving design debates.
Improved User Satisfaction: Subsequent updates to our platform received positive feedback, with users reporting that the app felt easier to navigate and more intuitive.
Takeaways
Personas are a powerful tool for aligning teams and keeping users at the heart of the design process.
Combining qualitative and quantitative research ensures that personas are both relatable and data-driven.
Regular updates to personas are essential to reflect evolving user needs.
By incorporating personas into our design process, Ria Financial succeeded in creating a user-centric experience that resonated with its diverse customer base. This case study demonstrates how personas can elevate UX design and drive impactful results.